PET'S CLUB
Sam's Club
Informing Pet Owners of Pet Health
I worked as a designer in a five-person team to develop an app that would help Sam’s Club members make more well-informed decisions in buying products for their pets.
Building an Educational Pet App
-
Created user personas
-
Drew inspiration from app research
-
Guided team in creating user-friendly prototypes
-
Created App prototype
Giving Personalized Care for Every Pet
We used data from our interviews with pet owners and our research to find what are ways to deliver new and popular services.
One-Stop-Shop for Pet Care
Our team came up with an app that would allow Sam’s Club members who are new pet owners to find the best care for their pets, through customized food, personalized shopping, and the ability to connect with vets and other experienced pet owners.
Overview
The purpose of this app was to give Sam’s Club members, who are first-time pet owners, to gain information and insight on how to properly take care of their pets. This falls to making sure that they find the right products and food that meet their dietary needs. Using this app members would be able to view shopping products based on your pet’s specific needs, explore products other pet owners have highly rated, connect with vets and more experienced pet owners on advice, and customize their own food.
Figuring Out “Who” and “Why” of the App
Our original idea was the ability for pet owners to create profiles for their pets to receive a more personalized experience when members shop for their pets. In addition, we were also seeking to combine this with the idea of creating custom food for pets, so members have more awareness and control of their pet’s health.
We researched 40 pet owners and gathered basic information about how they take care of their pets, what things they buy for them, as well as how often they make those purchases. From our research, we created basic personas: a brand-new pet owner and a more experienced pet owner. Using these personas we created, we graphed a map of their journey buying the supplies needed to take care of their pet. We identified these possible pain points in each of their journeys.
Personas


In addition to a Journey Map, we also created an Empathy Map to predict how these personas might feel about taking care of their pet, and gage how significant those pain points may feel to them.
Using the categories we built, we went to our ideation board and came up with the four major navigation tabs we would use for the app; home/discover, heath, and connect, in addition to the original idea of a profile creation section for the pet(s).
Profile Creation
How might we curate a personalized experience for each pet?
The profile creation portion of the application would allow members to put information in about their pets such as type, breed, weight, birthday, etc. Using this information, the app begins to generate a list of products most used for that type of pet.
Home
How might we show customers products best suited for their pets?
The home page is for customers to view that curated list, as well as previous purchases and special deals happening for products, recommended for that pet.
Discover
How might we allow more experienced customers to explore more options for their pets?
The Discover page is for customers to browse all the options they can buy for their pets as well as other categories of pets. Here they can discover all different types of food, treats, accessories, etc. outside of their recommended list.
Connect
How might we quickly educate and inform pet owners?
The connect page is for members to see what products other people have reviewed, information from vets, as well as helpful tips from pet owners.
Health
How might we inform users about their pet’s health?
The health page draws common data about a pet’s type and breed and provides the owner with how they compare to the standard as well as different tips to train and groom the pets.
Custom Food
How might we get customers to test if their pets like healthy food?
The second part of our idea included in the app is the idea of custom food. Pets have their own preferences and it's important that the owner meets their needs as well as their dietary requirements. With custom pet food, owners can do both. If the owner does not know what food their pet likes, they can also come in person to give their pet a few treat-sized samples, to test out such preferences.
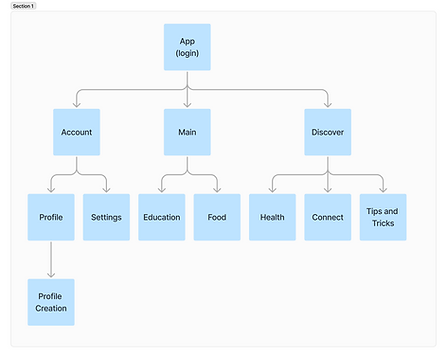
How will the App Function?: Site Map
Each of us was tasked with creating our own interpretation of how we wanted to app the function, and what was the basic process members would go through navigating the app.
I created this basic sketch to help outline how I believed the app should function.
Option 1
.png)
Option 2
.png)
Some feedback on my interpretation was that it was a little too simplistic and once implemented, users would be overwhelmed going through several different tabs to get where they needed to be. However, we still went with keeping the account, main page, and connect the main navigation tabs. This would be later reflected in the app design as well.
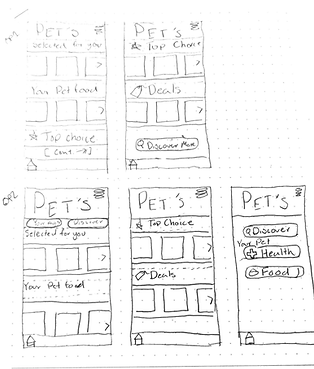
Gathering Inspiration from Relevant Sources
Prototype 1st iteration
Before we prototyped, we explored several apps in the categories of social media, restaurants, pet apps, and apps we believed had an overall good design. I oversaw finding restaurant apps to base some of our app features. I researched Chipotle. What I liked about Chipotle’s site was that its design of it was simplistic. I also liked how Chipotle’s custom food page had an ingredient image, so the user could see what they put in their bowl. This feature would be later used as inspiration for the custom food tab.
Other sites we drew inspiration from were Youtube, Instagram, Twitter, Chewy, and Kroger.
After we picked out what we liked about the apps, each team member was assigned to design one section of the app page. I was assigned to do the home page of the home tab. I used Kroger's carousel image idea for products and headlines. For the end of the page, I used Instagram’s idea of adding more navigation buttons so they can explore more when they reach the page. In the second prototype below it, another app feature I used from Instagram was the little tab button allowing users to toggle between Home and Discover.

Mapping out the App Concept
Prototype 2nd iteration
The second step in the prototype was building it out on Figma, an open-source app creation tool. The team came together and picked out elements we liked in each version of the different app pages. With this list, I rendered their final prototypes in Figma.
Here was my initial image of that list:

The team liked the amount of color that was present and the icon tabs. Something I needed to work on was fixing the ratios so that it looked a bit more like an app and including some additional navigation elements that I missed like the search bar up above.
Building a Functional App Preview
Prototype 3rd iteration
I was given a little over a week to create a final version of the prototype. I fixed the ratio of the elements on the app, picked more informative icons, and added content to give the prototype a more authentic feel. Due to the constraints, the menu and accounts page was not included in the final version.
In the process of trying to make the app feel more authentic, much of the color was erased, which was a critique of a potential user. Being only a preview, I was also limited in the amount of content and functionality.
Executing the App: Results and Feedback
In our presentation of the app, there was a lot of positive feedback about how it was designed and functions. However, due to the app's large range of functions and the multiple issues we sought to resolve, our idea behind came off as a little unfocused.
Our stakeholders believed that the idea of health and helping pets was a good area to address. Education in the health department is extremely important, however, an app alone didn’t feel like it was delivered, nor did it receive any benefits from providing that information.





